After meeting literally hundreds of E-commerce Directors, I found that many of them could not clearly answer that simple question “Is my online store slow or fast enough?”. They are completely unaware of their website’s performance, even if it is actually their responsibility.
It is a pity knowing that many tools exist to check the page load time of an E-commerce store. However, I found some explanations to this phenomenon. Firstly, some business owners or Heads of small E-commerce stores are not really aware of the impact of speed on business KPIs. Moreover, it is complicated to position one’s website’s performance on the market if not coming from a technical background.
Many online tools (charged or free) offer speed testing. However all of them are measuring very different aspects of “speed”.
You want to get the big picture and be able to follow your store performance? The idea of this article is to help you, as a business owner or Head of E-commerce to use the right tools or combination of tools that will help you to get (and keep!) an overall perspective of your store’s performance.
But first, there is a single technical thing that you need to understand; I promise that’s the only geeky part!
What are the steps to load a page?
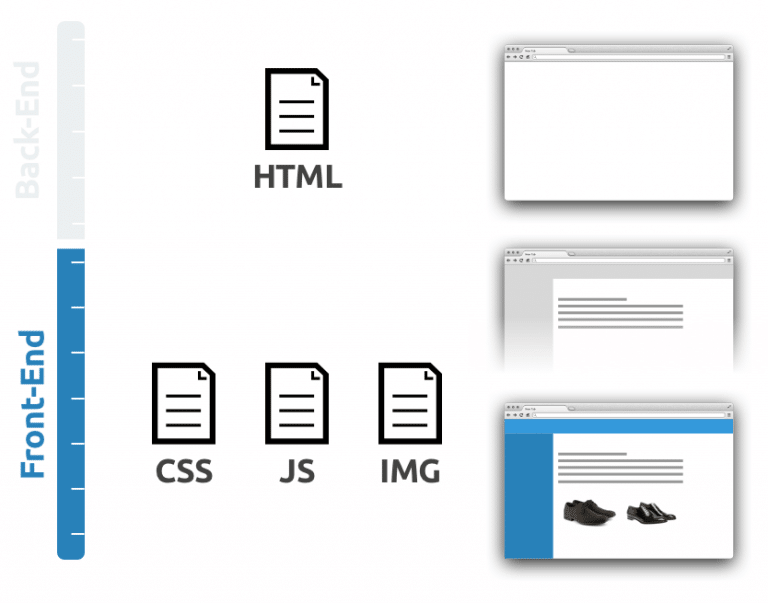
When a visitor comes to your store and asks for the homepage www.website.com, many things are going to happen beneath the surface. You could sum up the whole page load time in two simple steps.
First, we have the back end loading time (also called “time to first byte”) which is the time required for the user’s browser to download the HTML code of the page. It takes usually longer in your store’s lifetime as your E-commerce application (typically Magento) is getting heavier after many custom developments.
The back end loading time represents a very painful wait for a user because the only thing he sees in his browser is a big white page, with absolutely no content at all.
Once the back end loading time is over, the user’s browser downloads a file (the HTML code) which represents roughly the layout of the homepage and most part of the text that will be printed on screen. This file contains also a list of additional external content that will need to be downloaded as well to render the page correctly, including images and some other files like JS, CSS files (which will be used to make the layout more precise and the page interactive). This corresponds to the front end loading time.
During that phase, the whole layout of the page is being built on the screen, images are progressively appearing and the page becomes interactive (clickable), allowing the user to go further on category or product pages for instance.
As you can imagine, these two phases are both very important and will need to be both fast to maximize the user experience on your store.
I suggest you track the results of each step independently, as it will help you to point out to your hoster orweb agency what can improved.. Be also aware that for each of those steps, optimizations will be made possible by both the web agencies (Magento code optimizations) and your hosting partner (system configuration optimizations).
If you are searching for a list of tools for your website’s optimization, you can check out our six favorite tools to test an E-commerce platform. Out of all these tools, Pingdom and Dareboost are probably the simplest ones for non-techs.
Best practices
Now that you’ve got a better view with a clear measurement on both back end loading time and front end loading time, here are the best practices to keep tracking your website’s speed.
Above all, you must check the loading time regularly. The average E-commerce store is being modified every week! Thus, performance should be checked very regularly to avoid losing any conversion due to a temporary slowdown.
I have very often seen merchants encounter problems with their cache, for example, and not noticing that they had an additional 1 second of page load time for a few days – which represents a 10% loss of revenue according to Amazon.
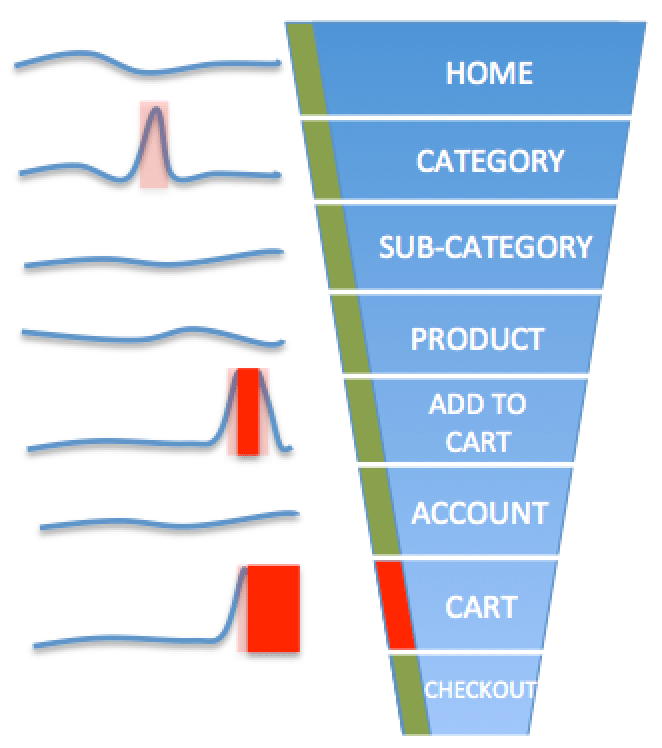
Then, make sure to check each page of your sales funnel. Every millisecond counts for your conversion, so if you regularly keep track the performance of your website, you are doing it right. Yet, you must keep in mind that you have to monitor not only your homepage, but all the pages that matters for your conversion (for example : search, category, add to cart, etc.).
In order to be sure to focus on the most impacted pages, check in your Google Analytics and see which are the most viewed pages. You can select the top 5 or 10 pages and add those pages to your regular speed check.
Finally, you must connect those checks to an alerting system with relevant thresholds.
What if your store slows down on a busy day and you are away from the office? Is there somebody in your organization who will be receiving an alert if let’s say, the “cart page” now takes 10 seconds to load?
It could result in a decrease of 10% in conversion rate until somebody sees it and fixes it. You need to specify the right threshold so that you don’t receive too many emails, so that you keep reading them. Making sure that you do get an alert, even by SMS, when your turnover is affected.