Here at Quanta, the one thing that concerns us is your web performance. We aim at becoming the best copilot there is, for the success of your e-commerce platform. And that is why today I decided to talk a little bit about CDNs.
As you surely know, the secret to the success of your e-commerce website is speed. Speed is what supports your user experience, your good loading times, and by extrapolation, what will affect greatly your turnover.
And that is exactly why using a CDN should be an arrow in your quiver of optimizations.
What is a CDN?
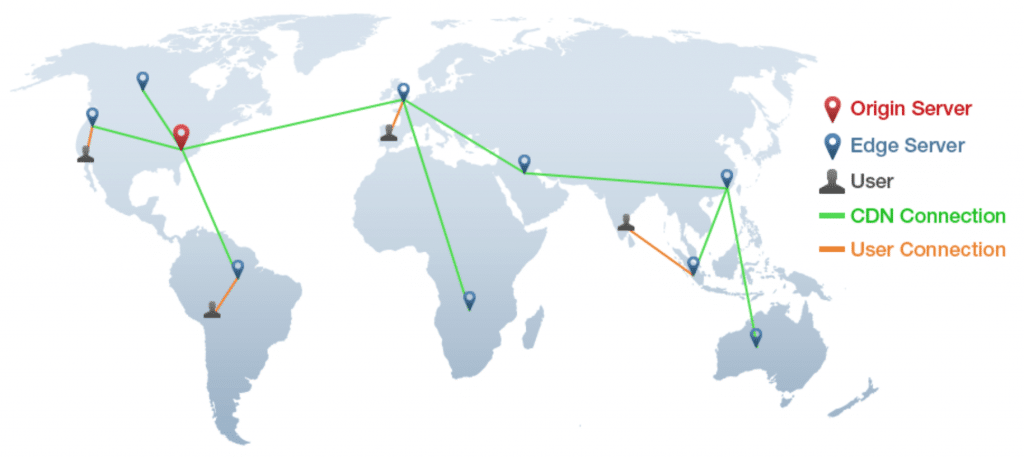
A CDN, or Content Delivery Network, is a network of servers that spreads all over the globe.
These servers, called CDN nodes, or Edge nodes, cache the static content of your website. And when I say static content, I’m talking about everything that a user spends most of his time waiting for: images, CSS, JavaScript files, …etc.
Image credit: Gtmetrix
In other words, Edge nodes store the content of your website in multiple location, and the node closest to your user will be the one delivering your website’s content to him.
Instead of waiting for the content hosted on a server in the US, for example, your user in Spain will have access to your content stored in Italy. All of this greatly reducing latency in the obtaining of data.
Why is it the best ally for my web performance?
There are three main reasons why it is highly recommended to use a CDN when you’re trying to improve your speed, user experience, and stability. And they go like this :
- Using a CDN reduces latency
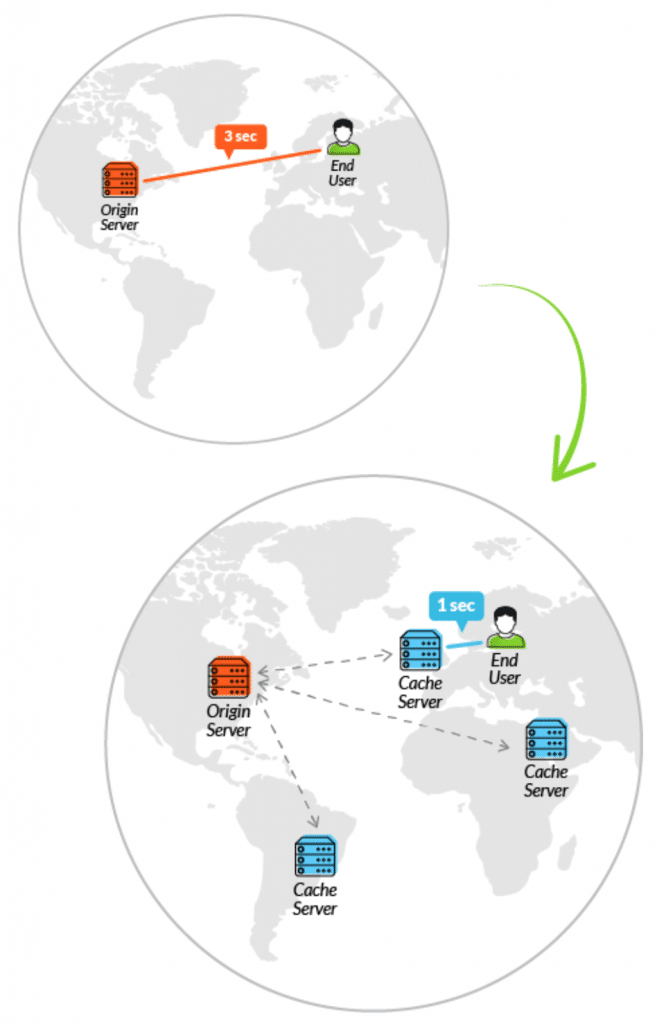
Like I said earlier, a CDN stores your static content in edge nodes, and delivers your content through the node geographically closest to your final user.
The first impact of a CDN on your overall speed is that your user don’t have to wait for the answer of your main server, but can get your content right away. If your website is hosted in another country (or even continent) from your user, the loading times can be greatly increased due to the latency inherent to the physical distance.
Image credit: Incapsula
A CDN thus increases your delivery speed and your user experience.
- Using a CDN reduces the risk of crash
The second big advantage of using a CDN is that it greatly reduces the risk of downtime due to peak in traffic.
As we’ve said before, if speed is key in your website web performance, stability is also very important. And there’s nothing bad for your turnover like an unanticipated peak in traffic that causes your e-commerce platform to crash.
By allowing your users to access your content through the edge node closest to them, you reduce the risk of overload, by distributing the bandwidth between several servers instead of having your main server supporting the full weight of the traffic.
- Using a CDN improves security
The third advantage of using a CDN is its impact on your website’s security.
Faced with an unprecedented increase in DDoS attacks, websites need to prepare and improve their security. A CDN, as is is located outside of your architecture, will act as shield for your main server.
And considering that all your static content is duplicated throughout the CDN, even if one edge node should fall victim to an attack, the rest of the network would take its place and supply your user with content, even if some latency should then be expected.
A CDN can be the first line of defense for your architecture.
Conclusion
A CDN is truly a top level optimization for your website. It will greatly enhance the speed of your website, particularly if you have an international user base, and thus increase loading times, user experience and turnover.
But, you don’t need to rush to implement it in your architecture. It’s an option in case you wish to push the limits of your web performance.
If your curious about the relevance of a CDN for your website, know that you can precisely analyse the time and speed of all your requests, in the Waterfall view of your Web Scenario dashboard, in QUANTA.