La Web Performance concerne avant tout la vitesse et la santé de vos tunnels d’achat. Le temps d’affichage d’une page est donc extrêmement important. Il aura un impact direct sur le ressenti utilisateur et donc sur votre conversion et votre CA.
Il convient donc de bien le monitorer, mais quelles métriques suivre ? Loading time, Speed Index, Score Page Speed… autant d’indicateurs de performance. Comment les utiliser et lesquels représentent mieux l’expérience utilisateur réelle ?
Nous vous proposons de revenir en quelques minutes sur ces indicateurs et comment les utiliser.
Loading time : une mesure de base un peu dépassée
Le loading time est le premier indicateur de performance qui a été utilisé. Il représente tout simplement le temps global de chargement de la page (jusqu’à l’affichage du dernier pixel).
Cet indicateur est intéressant à suivre, mais n’est pas représentatif de l’expérience client.
En effet, une page peut s’afficher progressivement et devenir interactive avant d’être complètement chargée. Ainsi l’utilisateur aura l’impression que la page s’est chargée plus rapidement.
Speed Index : une mesure pondérée du chargement
Le speed Index est une mesure du temps d’affichage qui tient compte de l’expérience utilisateur réelle. Il s’exprime en millisecondes. Plus le score est bas, plus la page s’affiche vite et le ressenti utilisateur sera bon. Concrètement, le speed Index représente le temps moyen d’affichage des pixels de la page au-dessus de la ligne de flottaison.
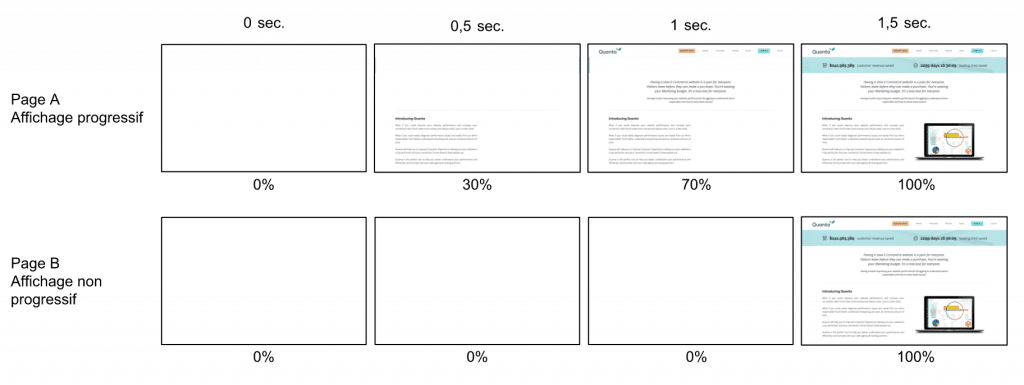
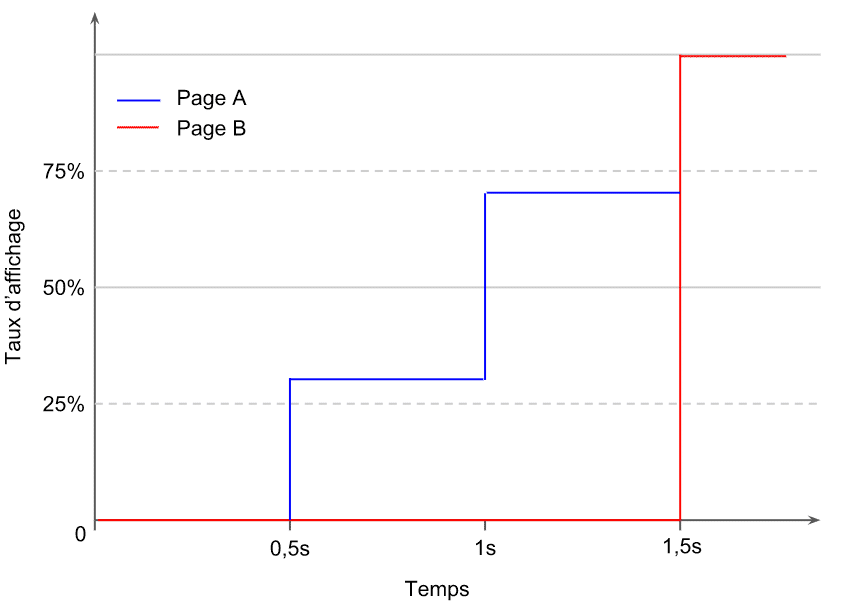
Prenons un exemple :
La page A s’affiche progressivement (30% des pixels à 0,5 secondes, 70% à 1 seconde et 100% à 1,5 seconde) vs la page B qui s’affiche à 100% d’un coup à 1,5 seconde.
La page A et la page B auront donc le même loading time (1,5 seconde). Pourtant, le ressenti utilisateur sera bien meilleur sur la page A. Dans le cas A, puisque l’on voit la page s’afficher progressivement, on a un double effet positif du point de vue de l’internaute :
- Il a une confirmation visuelle que la page est en train de se charger, ce qui l’aide à patienter et à garder son attention sur la page.
- Il peut d’ores et déjà prendre connaissance d’une partie du contenu de la page, le temps d’attente n’est donc plus du temps “perdu”.
Le Speed Index va donc prendre cet différence en compte dans son calcul afin de valoriser l’affichage progressif. Ainsi, le Speed Index de la page A sera de 1000 ms quand celui de la page B sera de 1500 ms.
Qu’est-ce qu’un bon Speed Index ?
Il est communément admis qu’à partir d’une seconde d’attente, l’internaute perd le fil de sa réflexion, et qu’à partir de 3 secondes, plus de la moitié des visiteurs (53%) quittent le site. Par conséquent, on considère qu’un bon Speed Index doit être idéalement inférieur à 1000 ms. De 1000 à 3000 ms, la navigation reste “acceptable” et au-delà de 3000 ms il faut l’améliorer absolument sous peine de constater une perte considérable de visiteurs frustrés.
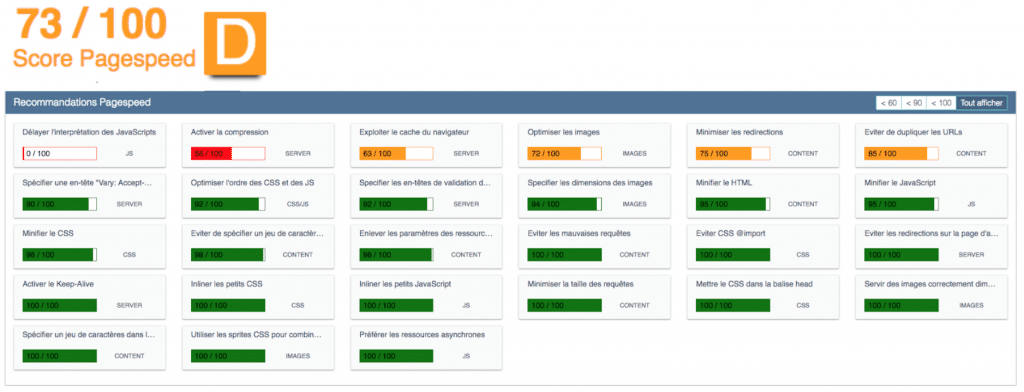
Score Page Speed : un indicateur de suivi de bonnes pratiques
Le Score Page Speed est un indicateur très différent. Il ne représente pas le temps d’affichage d’une page, mais le suivi de bonnes pratiques édictées par Google.
Le score Page Speed est composé d’une note globale sur 100 qui est la moyenne des notes de chacune de ces différentes bonnes pratiques.
Google Score Page Speed n’est donc pas un indicateur représentant le ressenti utilisateur, mais plutôt un outil qui va donner des axes d’optimisation.
En conclusion, il existe de nombreux indicateurs pour suivre la performance d’affichage de vos pages. Mais in-fine, l’important est de s’assurer du ressenti utilisateur. Dans la matière, le Speed Index est la référence. En revanche, une fois que l’on a identifié quelles pages doivent être améliorées, il faut savoir comment le faire. C’est là que le Score Page Speed prend tout son sens…